ベジェ絵生成ツールベジェ絵生成ツール
Published At: 4/19/2025
Updated At: 4/20/2025
Table of Contents
ベジェ曲線を使った絵を作ることができるツールです。
機能説明

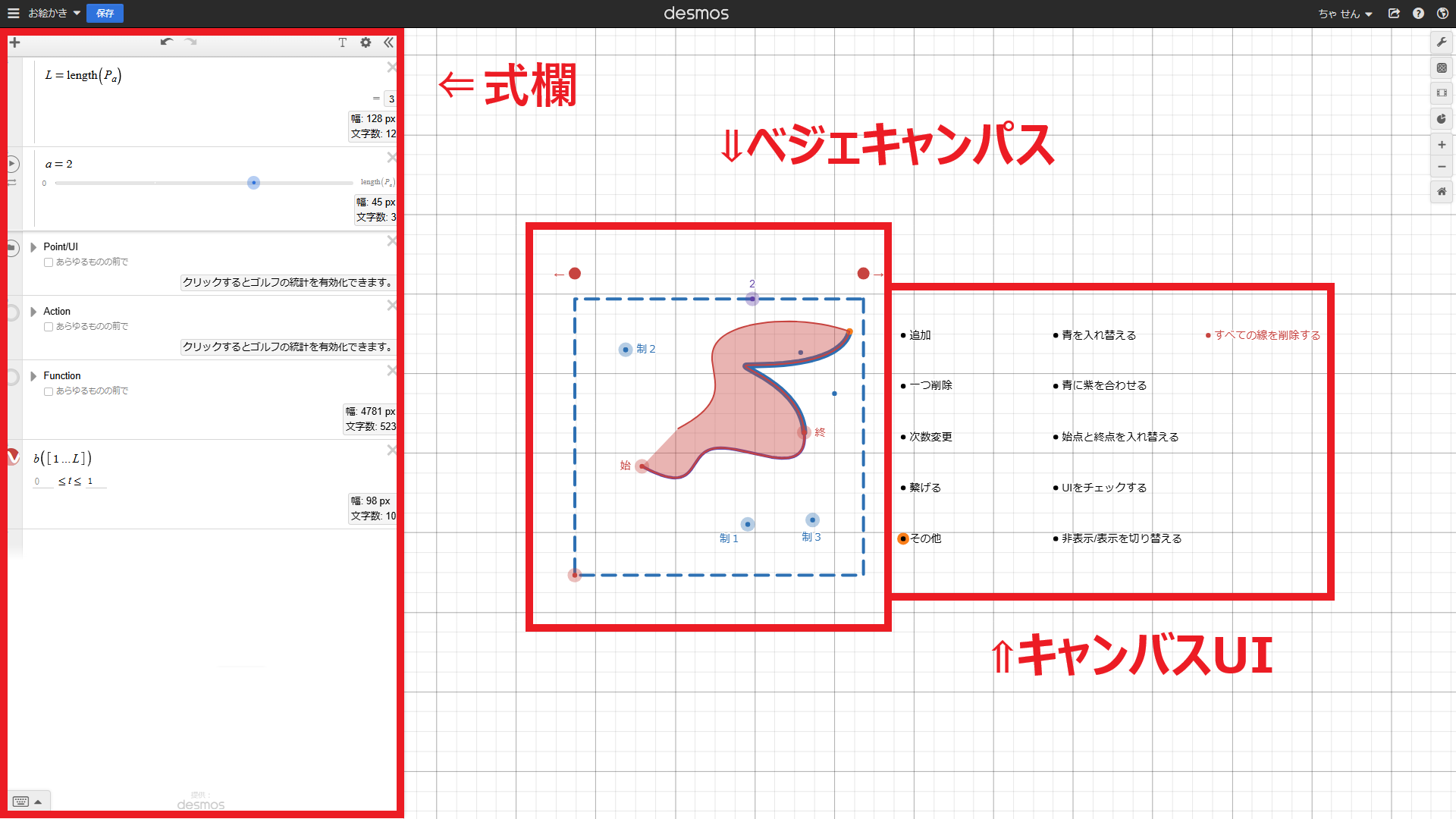
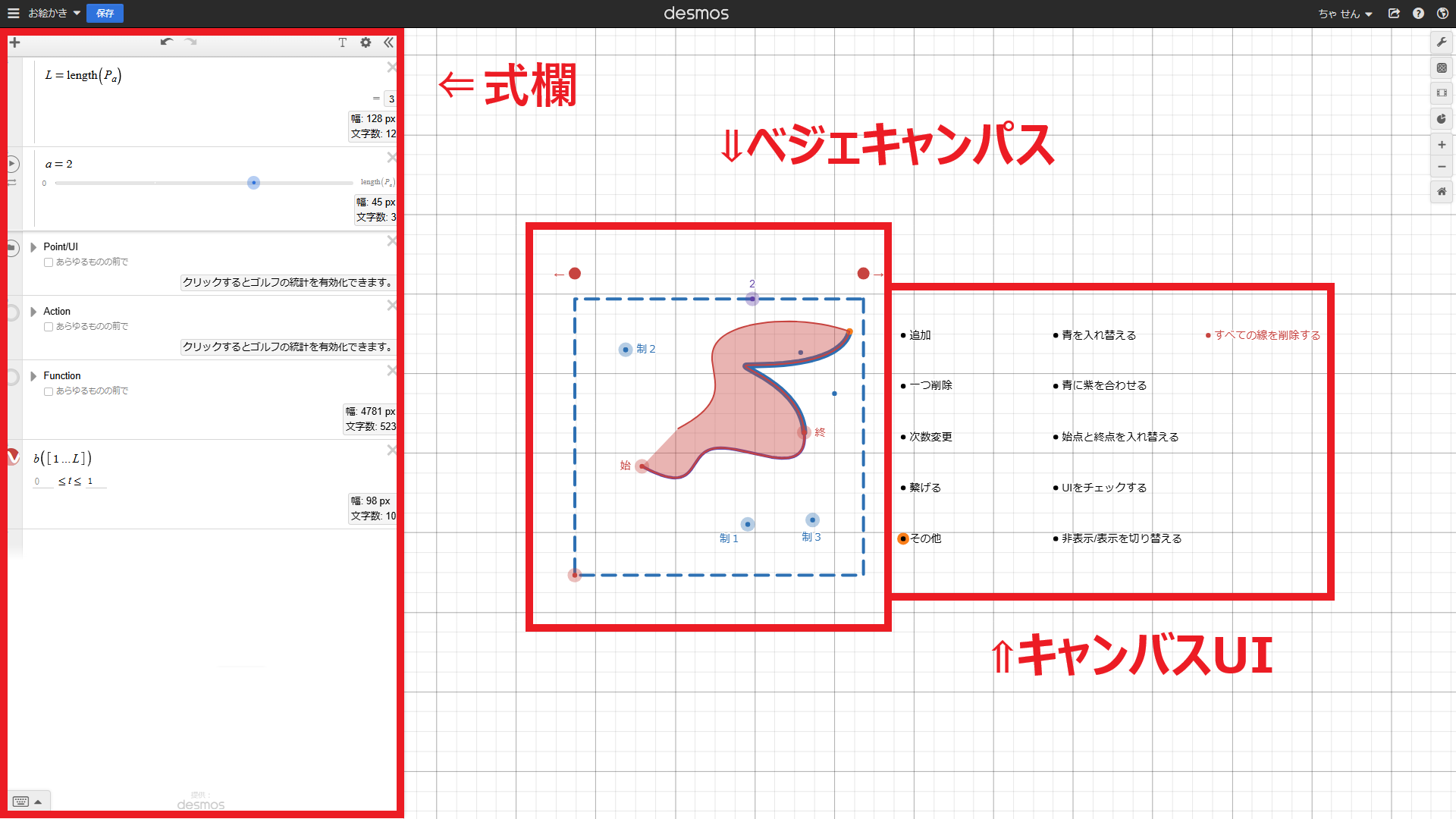
式欄
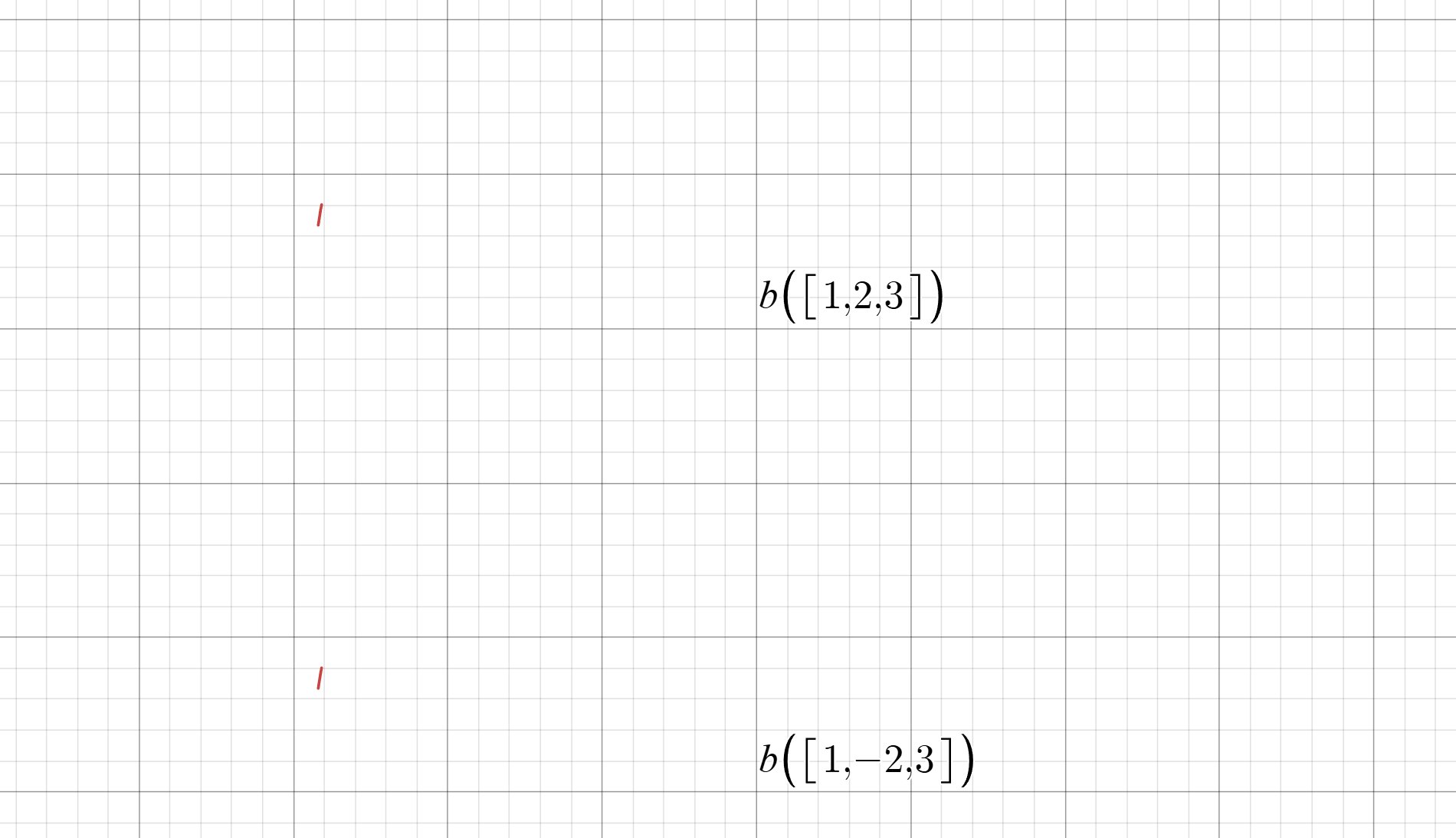
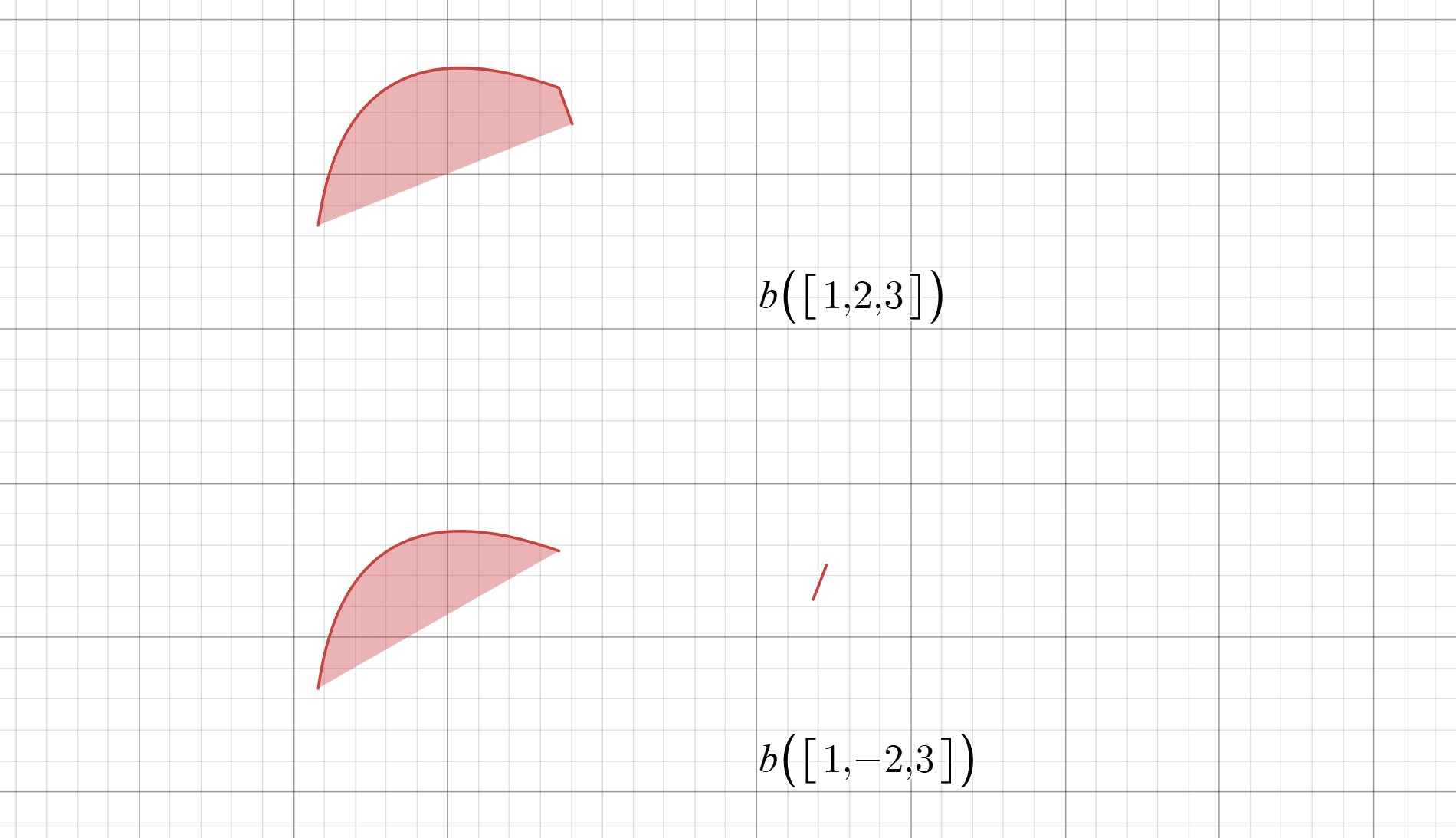
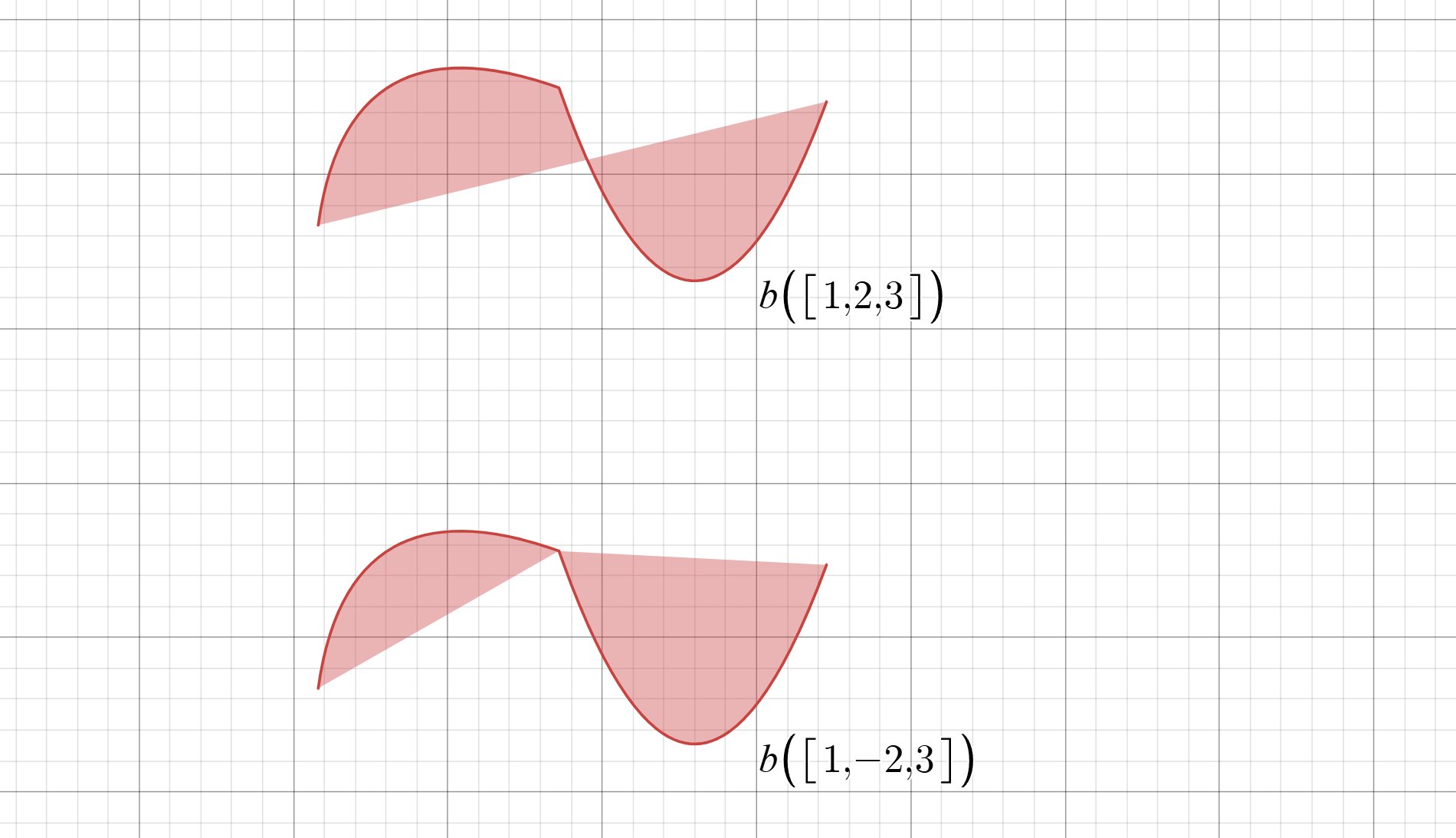
式欄に、b([使いたいベジェの番号のリスト])を入れると、自動で線が生成されます。
(最後まで人つなぎにしたい場合は変数Lを入れて、[3...L]のようにしてください。
変数Lは、全ベジェの総数なので、増えても必ず描画されるようになります。)
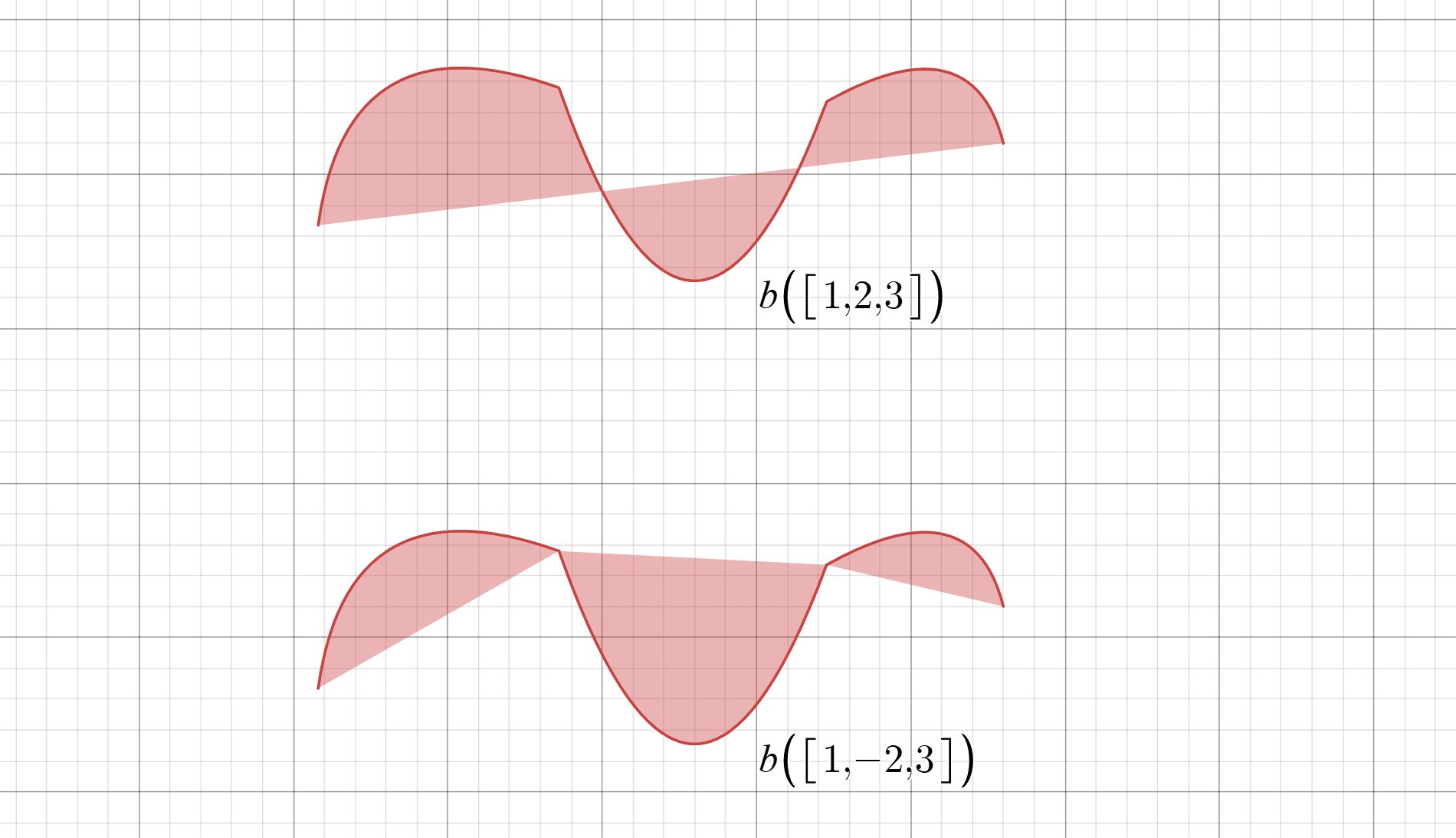
また、負の数がリストの中にあった場合は、逆向きに につながります。

ベジェキャンバス
始点、終点、制御点を動かして、ベジェ曲線を描きます。「追加」を押すと紫色のベジェ曲線のところに新しくベジェ曲線が生まれます。
紫色の点を移動させると、ベジェ曲線を選択することができます。選択されたベジェ曲線(以下青ベジェ曲線)には、青い線がつきます。色々と使います。
(上にベジェ番号が出るので、これを参考にしてもいいかもしれません)
また、下の赤点を動かすと、青ベジェ曲線の中を橙点が動きます。
キャンバスUI
- 追加
その名の通り、ベジェ曲線を追加します。始点(t=0)から終点(t=1)のベジェ曲線が生成されます。
- 一つ削除
ベジェ曲線を一つ消します。青ベジェ曲線を消します。
(ただし、リストがずれるので修正が大変です。あまり使わないほうがいいかもしれません)
- 次数変更
次数を変更します。
- 一次(直線)
- 二次
- 三次
- 四次
に変更することが可能です。
- 繋げる
その名の通り、他のベジェ曲線とつなげることができます。
橙点と始点/終点を繋げたり、青ベジェ曲線と滑らかにつなげたりできます。
(二次ベジェで両端を滑らかにつなぐのは別の処理が必要なため、現在未実装です。)
- その他
使うかわからない者たちです。
- 青を入れ替える
青ベジェ曲線を、紫ベジェ曲線に移します。
- 青に紫を合わせる
青ベジェ曲線に紫ベジェ曲線を合わせます。
- 始点と終点を入れ替える
始点~終点の点の位置を逆転させます。
間違えた時に便利。
- UIをチェックする
上の、始点終点入れ替えがうまくいかなかった頃の名残。意味はない。
- 表示/非表示を切り替える
すべてのUIが消えます。(このボタンは残る)
完成図を見るときに便利かもです。
- 全ての線を削除する
すべての線を削除します。0から始めたい人にはいいかもですが、desmosプロジェクトをコピーしたほうが速い気がしますね。
おおざっぱな仕組み
ベジェの仕組みについて理解するならてきちょくさんの動画を見るのが手っ取り早いです。
次数が違うベジェを同時に描画する方法
自分は、使わない制御点は、 (∞,0) にしています。また、描画するときも、点のリストから、(∞,0) の点を除外した上でベジェ曲線を使っています。
P=[A,B,C,D,E][[A,B,C,D,E].x<∞]
判別式
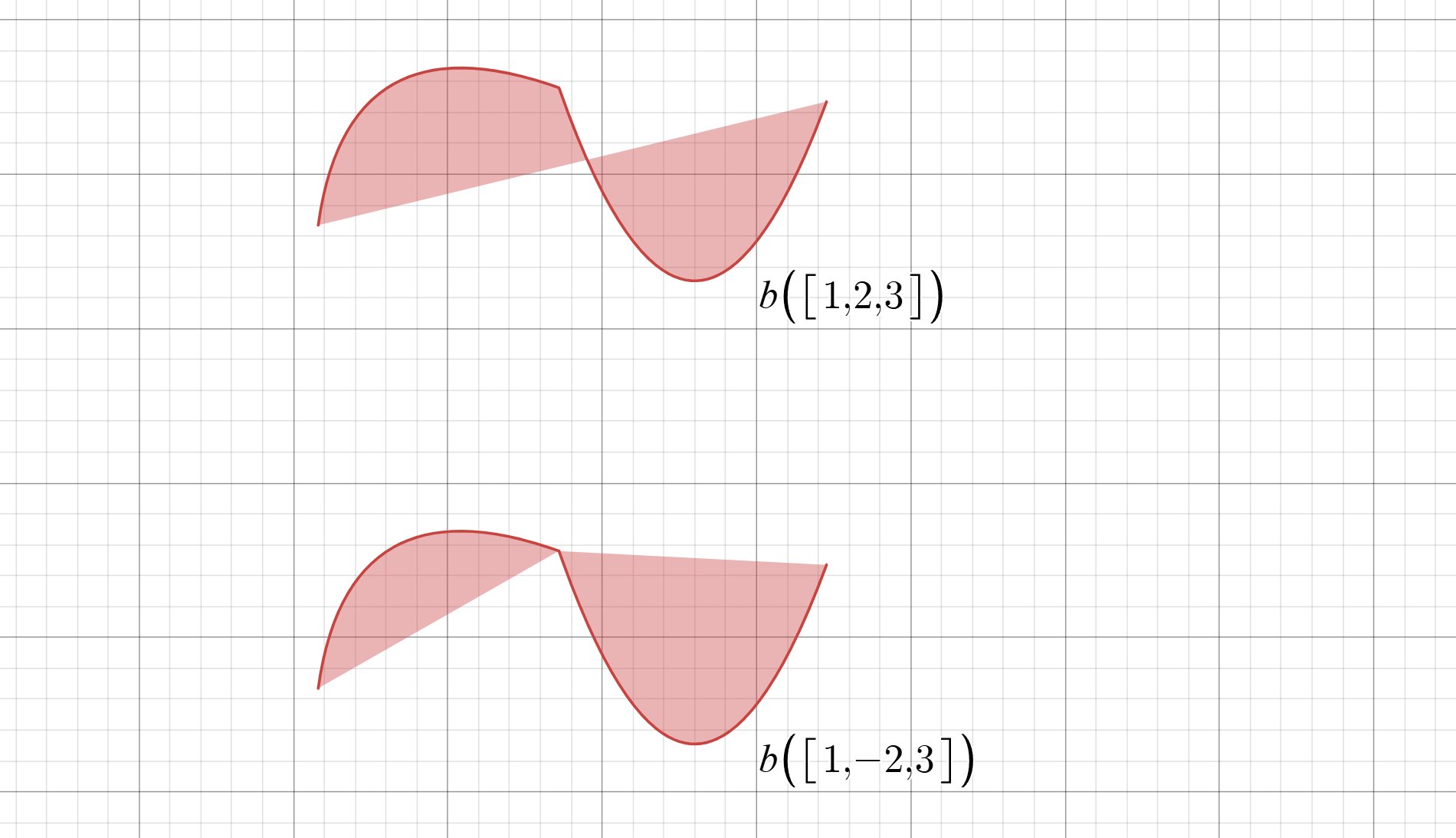
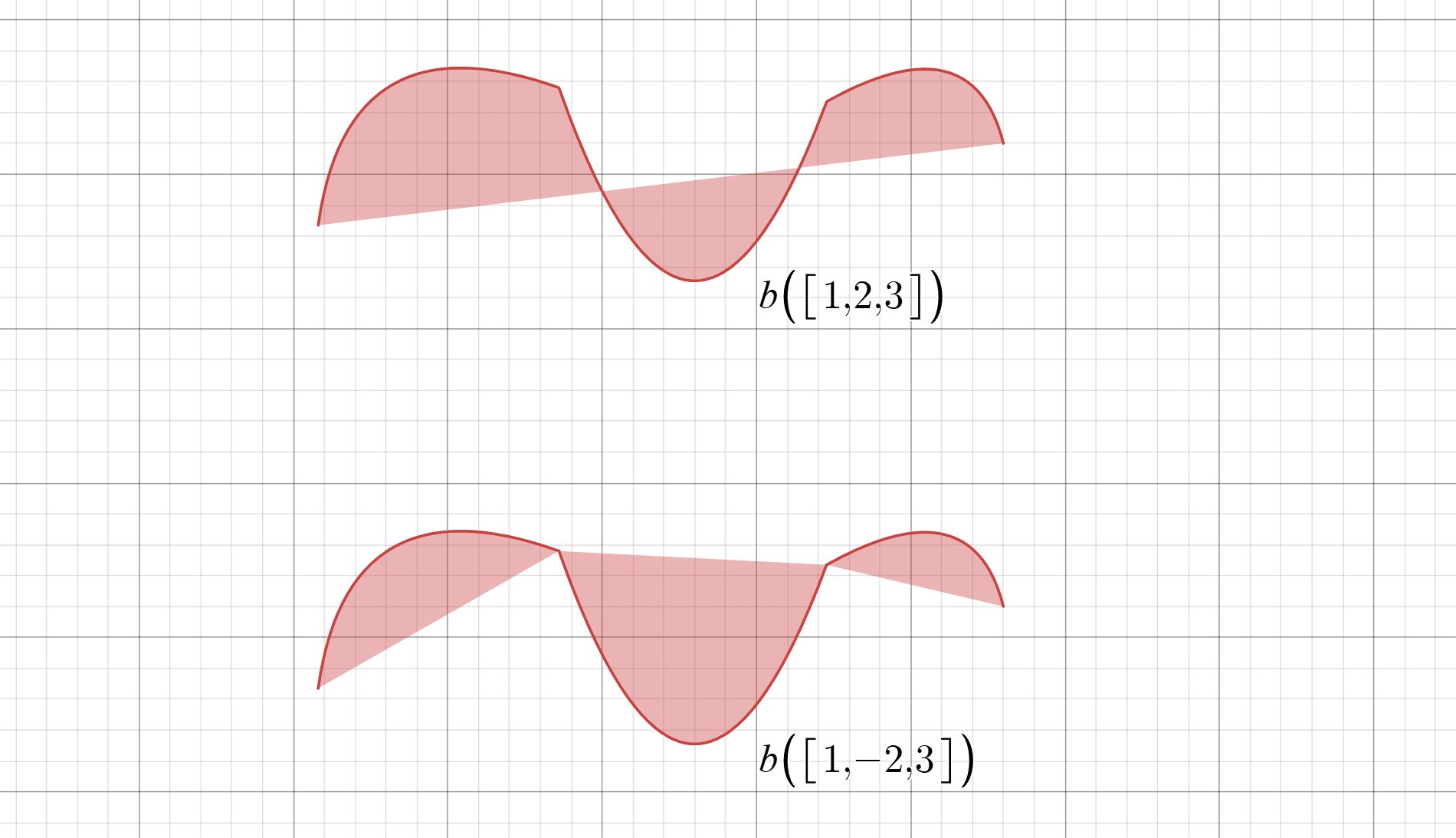
逆向きにベジェを使えるようにする方法
これは簡単で、二変数sortを使っています。
b(l0)=(b0(sort(join(Pa[∣i0∣],Pb[∣i0∣],Pc[∣i0∣],Pd[∣i0∣],Pe[∣i0∣]),[1...5]sgn(i0)),t))witht=mod(tlength(l0),1),i0=l0[floor(tlength(l0)+1)]
join関数でそれぞれの点をひとまとめにし、二変数sortを使って、正の数ならそのまま、負の数だったら逆向きにしてからベジェ関数(b0)に渡しています。
たったこれだけで作れてしまうのは驚きですね。
滑らかにつなぐ方法
おおざっぱに言うと、指定のベジェ曲線の始点/終点と、その一つ次の制御点を直線で結び、その直線状に制御点を置く、という方法をとっています。
p1とp2を通る直線状で、p3に一番近い点を求める関数が、g(p1,p2,p3)の関数です。
説明は面倒くさいので自分で何とか理解してください。TryItがおすすめ。
最後に
長ったらしいことを描きましたが、これを使ってくれた方が、楽しい関数アートライフを送ってくれれば幸いです。
ご覧いただきありがとうございました。
製作者がやっておきたかった事二選
やる気がなければ作らない弊害が出ていました。
- 二次ベジェ曲線の両端を滑らかにつなぐ
やり方のめどは立っているのだけれど二つのベジェ曲線を選択する方法で迷ってるうちにやる気がなくなった。
- アニメーションを作れるようにする
エラーに次ぐエラーでやる気がなくなった。